
06_문자를 입력하고 다양하게 표현하기
1) 문자를 입력하고 수정하기
- Type > Create Outlines(윤곽선 만들기), 혹은 문자 텍스트 우클릭

- 문자 손질 툴로 윤곽선 만들기 하지 않아도 특정 문자를 변형할 수 있다!
- Ctrl + K(환경설정) > Type > Fill New Type Objects With Placeholder Text 해제
- Ctrl + T: 문자 패널(포토샵에서는 크기 조절)
- 문자 크기 조절: Ctrl + Shift + ,(작게) / .(크게)
- 자간/행간: Alt + 방향키
- Ctrl + K(환경설정) > Type > Size/Leading: 1 pt(문자 증감), Tracking(자간/행간) 10 em
- 더 많은 폰트: Type > More from Adobe Fonts... > 폰트 유실되지 않도록 레이어 복사해서 우클릭 > Create Outline 로 변환해주기
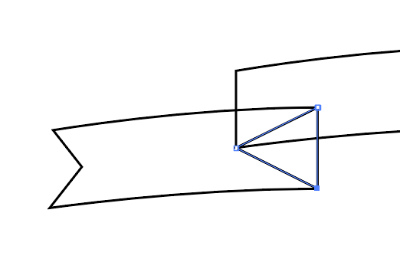
2) 패스 문자를 이용한 리본 문자 만들기
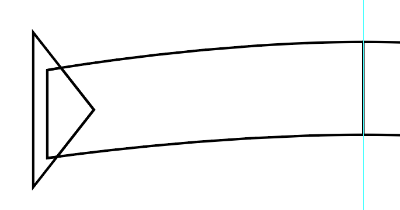
- 직사각형 그리고 직접 선택 툴로 윗면, 아랫면 선택
- Ctrl + R 로 사각형 가운데에 맞추어 안내선 그리기
- 안내선에 맞추어 변형툴로 점을 위, 아래 찍어주고 올리기
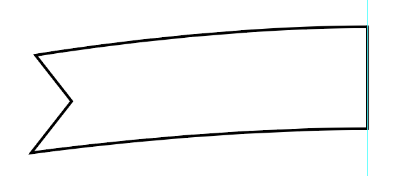
- Alt 누르고 아래에 복사, 중간지점 자르고 삼각형으로 모양만들어 패스파인더로 자르기



- 색상 가이드 패널로 채색 후 리본 부분 반전 툴 클릭 > 중심점 클릭 > 복사하여 반대쪽에도 놓기
- 가운데에 펜툴로 곡선 그리고 패스 상의 문자 도구 툴로 candy shop 입력
- Ctrl + T로 문자 패널에서 문자 속성 변경, 직접 선택 툴로 드래그하여 위치 조절

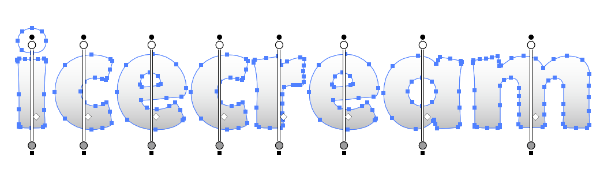
3) create outline 메뉴를 이용한 말풍선 문자 만들기
- 문자 툴로 'icecream' 입력하고 Ctrl + T 로 폰트 바꾸기, 레이어 복사한 후 Create Outline
- 그레이디언트 패널로 색상 배치, 그레이디언트 툴로 색상배열 수직으로 내리기

- Ctrl + C, Ctrl + D로 뒤로 복사, 견본 색상에서 어두운 색깔로 설정하여 그림자효과 내기, Ctrl + G으로 그룹화
- Alt로 하나 더 복사, 패스파인더로 두 오브젝트 합치기
- Object > Path > Offset Path...(패스 이동) > Offset: 3mm, Joins: Round
- 패스파인더로 한번 더 합쳐서 매끄럽게 만들기

- 색상 변경 후 기존 문자 뒤로 옮겨서 배열, 하나 더 복사해서 그림자 효과 내기

수강후기
이번 학습차시가 일러스트레이터의 마지막인데, 마지막 챕터가 분량이 길어질 것 같아서 나누어 올리고자 한다. 먼저 필기하고 후에 실습하는 것보다 실습을 강의들으며 같이 하고, 필요한 부분을 필기 병행하는 방법이 훨씬 효율적이고 시간이 단축되는 것 같다. 강의 듣는 대로 바로 요리조리 만들어보니까 재밌다. 마지막 챕터까지 화이팅!
* 이 글은 제로베이스 강의 자료를 발췌해 작성되었습니다.
'zero-base > 스터디 노트' 카테고리의 다른 글
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 11_피그마(1) (0) | 2023.03.16 |
|---|---|
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 10_일러스트레이터(3) (2) | 2023.03.15 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 08_일러스트레이터 (1) (8) | 2023.03.13 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 07_포토샵 기초(3) (2) | 2023.03.09 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 06_포토샵 기초(2) (1) | 2023.03.09 |