
07_포토샵에서 문자를 입력하고 수정하기
- 무료 포토샵 폰트: www.dafont.com(다폰트)
DaFont - Download fonts
www.dafont.com
- 글자 레이어 패널을 선택하여 내용 수정
- Ctrl + Shift + ,(글씨 크기 작아짐) / .(글씨 크기 커짐)
- Alt + 상/하/좌/우 방향키(자간, 행간 조절)
- 문자 이미지 속성으로 바꾸기(폰트 유실 방지)
- 레이어 T 아이콘 Ctrl + J 해서 복사한 레이어 우클릭 > Rasterize Type 으로 글자 고정, 원본 레이어 눈 꺼주기
- 복사된 레이어 우클릭 > Convert to Shape > 모양 변형 가능
- 원본 T 아이콘 우클릭 > Create Work Path > 패스 속성으로 바꾸어 영역 지정 가능
- 펜툴 > Path > 곡선의 패스 위에 문자툴 지정하여 글자 입력 가능
08_포토샵에서 이미지를 보정하는 다양한 기능 익히기
1) color balance로 원하는 톤 추가해서 보정하기
- Ctrl + J 하여 보정하고자 하는 원본 복사
- Image > Adjustments > Color Balance...(Ctrl + B) >Tone Balance - Shadows, Midtones, Highlights 에서 각각 색상 값 조절
2) black&white로 흑백 보정하기
- Image > Adjustments > Black and White > 자동으로 흑백 전환됨, 색상 조절하여 깊이감 있게 명도 조절 가능
3) hue_saturation으로 듀오톤 보정하기
- Image > Adjustments > Hue/Saturation
- Hue: 구체적인 색상
- Saturation: 색 진하기
- Lightness: 밝기 조절
- Alt 누르면 Cancel 버튼이 Reset 버튼으로 바뀜, 초기화 가능
- Colorize 체크시 한 가지 색상 계열로 바뀜(듀오톤)
4) vibrance로 채도 보정하기
- Image > Adjustments > Vibrance... > Saturation로 색 진하기 조절, Vibrance로 안정감 있는 색감 보정
5) brightness/contrast로 밝기 보정하기
- Image > Adjustments > Brightness/Contrast...
6) shadow/highlight로 역광 이미지 보정하기
- Image > Adjustments > Shadow/Highlights... > 그림자, 하이라이트 조절 후 Adjustments로도 추가적으로 색감 보정 가능
7) curve로 선명도 보정하기
- Image > Adjustments > Levels (Ctrl + L) > 어두움, 중간, 밝음
- Image > Adjustments > Curves (Ctrl + M) > 어두움 ↔ 밝음
- Ctrl 누르고 이미지 부분을 클릭하면 해당 색상값이 그래프 선상에 찍힘, 점 기준으로 색상 보정
8) exposure로 빛의 노출도 보정하기
- Image > Adjustments > Exposure...
- Offset 이미지 중간 톤 보정, Gamma Correction 명도 대비값 보정
9) invert로 색상 반전하기
- Image > Adjustments > Invert
10) 보정 툴로 이미지의 특정 부분을 보정하기
- 닷지 툴 > 소프트 브러시, Hardness 0%, Range: 보정하려는 이미지 톤으로, Exposure 20%에서 리터칭하며 보정
- 스펀지 툴 > Saturate(색감 올리기), Flow 20%
09_포토샵의 레이어 활용하기
1) 레이어에 다양한 스타일을 입혀주는 레이어 스타일
- Ctrl + Shift + N 새 레이어 추가해서 도형 그리기, 레이어 패널 하단 fx 아이콘
- 오버레이는 셋(Color, Gradient, Pattern) 중 하나만 설정해야 함
- 레이어 패널 우클릭 > Copy Layer Style 복사 가능
- 해당 항목 이름 더블클릭해서 수정 가능
- 글자를 정중앙에 정렬하고 싶으면 > 배경레이어, 글자레이어 다중선택 > 이동툴 상단 정렬 버튼
2) 여러 개의 이미지를 자연스럽게 합성하는 레이어 마스크
- 이미지를 한번 지우면 원본이 저장되지 않으므로 레이어 마스크 활용하여 원본 보존
- 보여질 부분: 흰색, 가릴 부분: 검은색, 겹쳐보일 부분: 회색
- 두개의 이미지 레이어가 같이 있을 때 상위 레이어 마스크 설정
- 그레이디언트 툴으로 자연스럽게 합성 가능
3) 원하는 모양만큼 이미지가 보여지는 클리핑 마스크
- File > New > 800 x 400 px
- 배경색 전경색 지정하여 Alt + Delete
- 문자 'christmas' 입력하여 Ctrl + Enter 로 나오기
- 커서 해지되었을 때 Ctrl + T, 레이어 다중선택해서 가로중앙, 세로중앙 맞춰주기
- Ctrl 누른 채로 문자 레이어 클릭하면 영역 지정됨
- 장식 레이어 추가하고 우클릭, Select > Inverse > Delete -> 더이상 이미지 수정이 어려움
- 장식 레이어 우클릭 > Create Clipping Mask > 장식이미지, 글자이미지 자유로운 수정 가능
- 하위 레이어: 면적으로 사용, 상위 레이어: 그 안에 들어갈 내용
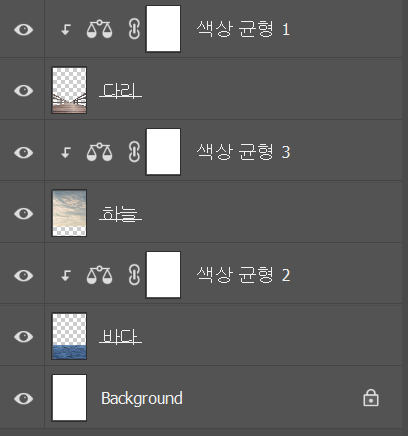
4) 보정과 합성을 한 번에 할 수 있는 보정 레이어
- 이미지를 보정할 때마다 레이어를 쌓을 필요 없음
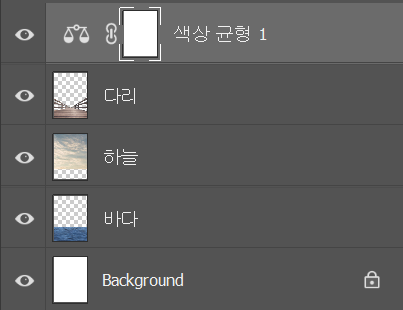
- 레이어 패널 하단 원형 아이콘 > Color Balance
- 보정 레이어 아래의 모든 레이어가 한꺼번에 보정됨
-> Color Balance 레이어에서 Alt 누른 상태에서 해당 레이어만 클릭하여 각각의 레이어별로 보정 레이어 설정해줌


- 다리, 하늘, 바다 레이어 그룹화(Ctrl + G)하고 그룹 보정 레이어 > Color Lookup(색상 검색)으로 분위기 바꿔주기
5) 이미지를 자유롭게 수정하는 스마트 오브젝트 레이어
- 만화 효과 레이어
- 배경 복사(Ctrl + J), 레이어 우클릭 > Convert to Smart Object
- Filter > Artistic > Dry Brush... 로 효과 설정
- 스마트 오브젝트 내역이 하위 레이어로 남아있음 -> 수정 가능!
- 이미지 테두리 레이어
- 배경 복사(Ctrl + J), 레이어 우클릭 > Conver to Smart Object
- Image > Adjustments > Black & White ... 흑백 전환
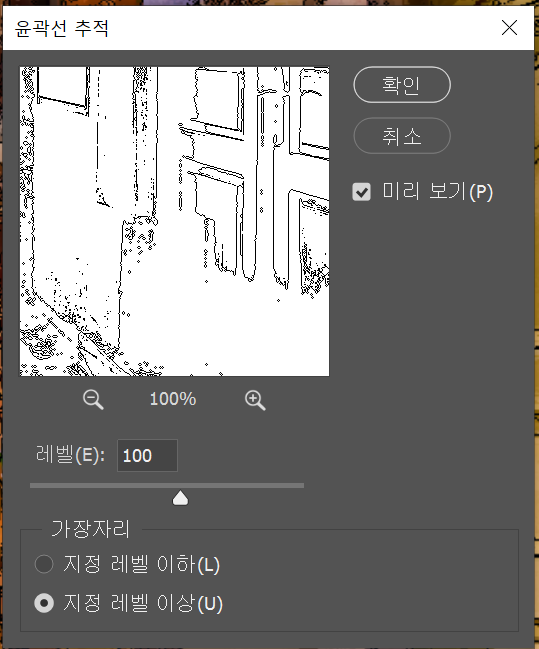
- Filter > Stylize > Find Edges(이미지를 선으로 표현)
- Filter > Brush Strokes > Crosshatch...
- 레이어 탭 상단 Multiply


수강 후기
드디어 포토샵 파트를 완강했다! 다양한 기능을 한번에 실습하다보니 얼레벌레 따라온 느낌이기는 한데... 매니저님이 슬랙에 해주신 말씀처럼 지금 완벽할 필요도 없고 지금 잘할 필요도 없고, 일.단.그.냥.하.는.게, 중요한 거니까!! 밀리지 않고 꾸준히 학습하는 데에 의의를 두자..!
다음 학습내용은 일러스트레이터 프로그램을 다룰 예정이다. 학교에서도 일반선택으로 배웠던 적 있으니까 잘 해보자아!
* 이 글은 제로베이스 강의 자료를 발췌해 작성되었습니다.
'zero-base > 스터디 노트' 카테고리의 다른 글
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 09_일러스트레이터(2) (1) | 2023.03.14 |
|---|---|
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 08_일러스트레이터 (1) (8) | 2023.03.13 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 06_포토샵 기초(2) (1) | 2023.03.09 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 05_포토샵 기초(1) (2) | 2023.03.08 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 04_카피라이팅(2) (9) | 2023.03.06 |