
일단 스터디노트를 작성하기에 앞서... 대표 사진 디자인을 새롭게 바꿔보았다 ^^
처음에 피그마로 만들 때 진짜 찾아보지도 않고 아무것도 모른 상태로 만들어서 아무리 초짜라해도 보면 볼수록... 무슨 20년 전 파워포인트 기본 템플릿마냥... 다른 분들은 다 트렌디하고 귀염뽀짝한데 내꺼만 너무 구닥다리같아서 좀 부끄러웠...( •́ ̯•̀ )
피그마에 영문폰트가 엄청 다양한 것 같아서 영문폰트를 이쁜걸로 먼저 바꿨다가, 이목을 확 끄는 블랙을 테마색으로 정하고 틀을 만들었더니 오른쪽 상단이 뭔가 허전해서 윈도우 화면인 것처럼 몇가지 아이콘을 만드니까 좀 그럴싸해졌다. 나중에 시간이 지나면 이것도 맘에 안들겠지만... 그래도 이전꺼에 비하면 훨씬 나은 것 같아! 보기 시원하다! 그치만 또 맘에 안든다구 언제 바꿀지 모른다는 점...
이번 스터디노트와 다음 스터디노트는 포토샵 기초 강의를 다룰 예정입니다!
01_그래픽 작업에서 알아야 할 기본 개념 익히기
1) 벡터와 비트맵의 차이
- 벡터: 그림을 그릴 때 사용되는 점과 점 사이를 잇는 선을 컴퓨터에서 좌푯값으로 계산해주는 방식
-> 크기를 줄이거나 확대해도 컴퓨터가 자동으로 좌푯값을 계산해주기 때문에 깨짐 현상이 없음
- 비트맵: 픽셀(화면 이미지를 구성하는 최소 단위)로 이미지를 만들어내는 방식
-> 사진의 크기를 확대하면 사각형 모양의 픽셀이 드러나 윤곽이 흐릿해짐, 깨짐 현상
- 포토샵: 일반적인 사진작업, 이미지의 크기를 키우면 이미지가 흐릿해짐
- 일러스트레이터: 크기를 자유롭게 조절하며 작업할 로고, 패키징, 캐릭터 등의 작업, 자유로운 크기 조절 가능
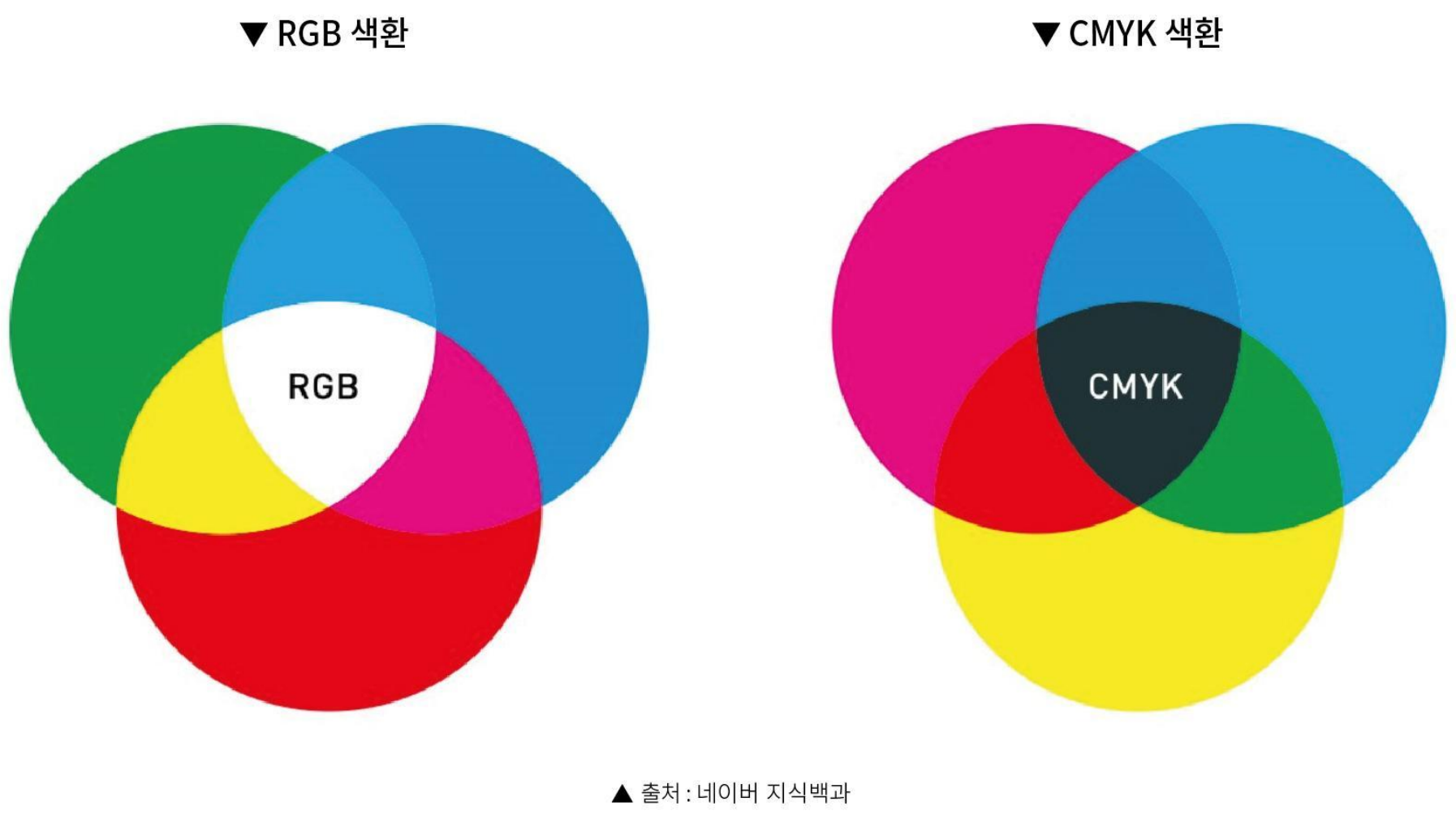
2) RGB 모드와 CMYK 모드의 차이

- RGB: 빛의 3원색, 혼합할수록 점점 밝고 흰색에 가까워지는 가산 혼합 방식
- 웹용 이미지, 홈페이지, 영상 이미지 제작 시 사용
- CMYK: 염료의 3원색, 혼합할수록 점점 어두워지고 검은색에 가까워지는 감산 혼합 방식
- 인쇄해야하는 잡지, 서적, 패키지 디자인 등 작업시 사용
3) 해상도의 이해
- 1인치 안에 몇 개의 픽셀 또는 점으로 이루어져있는가?
- 해상도가 커지면 용량이 커지고, 성능이 저하됨 -> 작업용도에 맞는 적절한 해상도 지정
4) 작업 용도에 따른 파일 형식
- PSD: 포토샵에서 사용하는 파일 형식
- PSB: 포토샵에서 사용하는 큰 용량의 파일 형식
- AI: 일러스트레이터에서 사용하는 파일 형식
- EPS: 벡터 기반, 인쇄용 이미지 파일
- PDF: 정보를 교환하기 위한 자료나 출판물, 전자책
- JPEG: 화면상에서 보여지는 일반적인 이미지
- GIF: 투명도를 지정해서 이미지를 저장해야 할 경우 사용
- PNG: JPEG와 GIF의 장점을 합친 형식
02_포토샵 기본 개념 익히기
1) 포토샵의 인터페이스 살펴보기
- Create new(새창), Open(열기) / Drag and drop an image
- Window > Workspace > Essentials(Default) > File > Open
- 우측 레이어 설정 Window > Layers(F7)
2) 내 입맛에 맞춰서 포토샵 환경설정 변경하기
- Window > Workspace > Reset Essentials
- ▶▶(왼쪽 툴바 2줄로) / 속성패널(Properties) ■ > Close Tap Group
- 환경설정 Edit > Preferences > General...(Ctrl + K)
- 홈화면 없애기 General > Auto show the Home Screen 해제
- 툴팁 없애기 Tools > Show Tooltips 해제
- 기록 되돌리기 Performance > History states 100
- 모든 필터 보이기 Plugins > Show all Filter Gallery groups and names 체크
- 문자 입력시 빈 여백으로 두기 Type > Fill new type layers with placeholder text 해제
- 모든 툴 보이기 Edit > Toolbar... > Extra Tools에 뭐가 보일 경우 > Restore Defaults
- Edit > Keyboard Shortcuts > Use Legacy Undo Shortcuts 해제(이전작업 되돌리기 Ctrl + Z)
- Edit > Keyboard Shortcuts > Use Legacy Undo Shortcuts 체크(이전작업 되돌리기 Ctrl + Alt + Z)
3) 포토샵에서 이미지 열기
- File > Open... > 이미지 열기 : 이미지를 줄였다 키우면(크기조절 Ctrl + T) 화질이 깨짐
- File > Place Embedded > 이미지 열기 : 이미지 원본 재배치해도 화질 안깨짐
but 작업속도 더딜 수 있으므로 작업 마무리시 이미지 속성 변환: Layer 이미지 우클릭 > Rasterize Layer
4) 화면 배율 조절하기
- View > Zoom in(Ctrl + +) / Zoom out(Ctrl + -) / Alt + 마우스휠
- View > Fit on screen(Ctrl + 0) 인터페이스에 맞추기
- View > 100%(Ctrl + 1) 정배율에 맞추기
- 돋보기 Ctrl + Spacebar -> 화면 당기고 밀기
- 손바닥 Spacebar 누른 채로 화면 드래그로 이동
5) 창 크기 조절하기
- 이미지 사이즈 Image > Image Size... / 비율 유지하려면 사슬 아이콘 클릭
- 해상도 함께 조절: Resample 해제 > Resolution 지정 > Resample 체크 (고해상도로 바뀌면 이미지 깨질 수 있으므로)
- 파일 맨 처음으로 되돌리기: F12
- 이미지는 그대로 두고 작업창만 조절 Image > Canvas Size... / Relative 체크시 더하고 뺄 사이즈값만 입력
- 이미지 자르기 아이콘 / Ratio > W(가로) × H(세로) × Resolution(해상도) / 옵션 없애기: Clear

: 원하는 수평지점 그어주면 각도에 맞게 회전됨
6) 포토샵에서 파일 저장하기
- 레이어 복사: Alt 누른 채 드래그
- 레이어 다중선택: Shift 누르고 드래그 / 상단 ··· > Distribute 세로선 가운데 정렬 아이콘 클릭

- File > Save: 기존 파일 덮어씌워서 저장
- File > Save As: 사본 저장
- File > Save a Copy...: JPEG 등 다른 확장자로 사본 저장
- 모든 확장자 Save as로 저장하려면? Ctrl + K(환경설정) > File Handling > Enable legace "Save As" 체크
- 원하는 레이어만 따로 저장하고 싶다: 원하지 않는 레이어는 눈 모양 해제 후 저장
03_포토샵의 레이어 이해하기
1) 레이어의 개념 익히기
- 레이어 순서 이동: 드래그 or Ctrl + [, ] / 맨끝으로 이동: Ctrl + Shift + [, ]
- 레이어 이름 변경: 레이어 이름 더블클릭
- 그룹 만들기: 레이어 Shift로 다중선택 후 Ctrl + G / 그룹 해제: Ctrl + Shift + G
2) 이미지를 자유롭게 이동하기
- 이동툴 지정, 이미지를 이동하고 싶은 이미지탭으로 드래그
- Auto-Select 체크: 내가 클릭한 이미지의 레이어 자동 선택
- Auto-Select 해제시: Ctrl 누른 채 이미지 선택해서 해당 레이어 수동 선택
3) 이미지 크기 조절하기
- Ctrl + K(환경설정) > General > Use Legacy Free Transform 체크: Shift를 누른 상태로 이미지의 비율 유지하여 조절 가능
- Ctrl + T 상태에서 이미지 우클릭
> Skew: 이미지 한쪽 방향을 기울여 조절 가능(Ctrl + Shift)
> Destort: 모서리를 드래그한 방향으로 자유롭게 변형(Ctrl 누른 상태로 모서리 움직여도 가능)
> Perspective: 사다리꼴 모양으로 원근 조절(Ctrl + Alt +Shift)
- Shift 누른 상태로 조절: 왼쪽 상단 기준으로 이미지 크기 조절
- Alt 누른 상태로 조절: 가운데 기준으로 이미지 크기 조절
- Alt + Shift 동시에 누른 상태로 조절: 가운데 기준으로 이미비 지율 유지한 상태로 크기 조절
4) 이미지의 특정 부분 지우기
- 도장툴 - 상단 옵션 Size(굵기), Hardness(경계부분)
- [, ] 도장툴 크기 조절
- Alt 누른 채 배경으로 덮을 부분을 클릭 후 지우고 싶은 부분 클릭
- Sample > Current & Below(현재 선택된 레이어 말고 아래에 배치된 내용도 복사)
- 레이어 추가하여 그 위로 도장툴 사용하기
- 사각형 선택툴로 영역 지정, Edit > Fill > Content-Aware (주변 배경을 인식하여 선택 영역을 채움) > Select > Deselect(Ctrl + D)(선택 영역 해제)
04_포토샵에서 채색하는 다양한 방법 익히기
1) 전경색, 배경색 지정해서 채색하기
- File > New > Width: 800 Pixels, Height 800, Resolution 72, Color Mode RGB 8 bit, Background Contents White > Create
- 전경색, 배경색 더블클릭하여 원하는 색상 지정
- 채색: Edit > Fill > Contents에서 전경색(Alt + Delete), 배경색(Ctrl + Delete)
- 채색할 때는 항상 새로운 레이어 생성하고 채색해야 합성 및 수정할 수 있음!
- 새 레이어 만들기: Ctrl + Shift + N > 이름 지정
- 레이어 탭 Normal > Color(맨 밑에서 두번째, 색상 자연스럽게 스며들도록 함)
- 색상 보정하고 싶을 때: Image > Adjustments > Hue/Saturation
2) 그레이디언트 툴로 변화되는 색상을 채색하기
- File > New... > 그레이디언트툴
- 상단 옵션 사각형 바 클릭(Gradient Editor) > 아래 슬라이더 선택해서 색상 지정, 위 슬라이더 Opacity(불투명도) 조절
- Gradient Editor 슬라이더 빈 곳에 핀추가, 바깥으로 드래그해서 버리기
- 사진에 색상 채색하기: Ctrl + Shift + N 으로 새 레이어 만들기 > 그레이디언트툴 색상 지정 > 레이어 Normal > Soft Light / Opacity 조절해서 완성
3) 브러시 툴로 특정 부분을 채색하기
- 브러시 메뉴 > 설정 > Brush Name(이름) 해제, Brush Stroke(획) 해제, Brush Tip(끝) 체크

- 사진에 특정 부분 채색하기: Ctrl + Shift + N 새 레이어 만들기 > 부드러운 브러시, Hardness 0%, Opacity 35%, Over Layer 설정 후 밝히고 싶은 부분 클릭
4) 다양한 모양의 외부 브러시를 불러와서 사용하기
- 브러시 메뉴 > 설정 > Import Brushes...
- 빛, 물방울, 연기, 구름 등 다양한 질감 표현 가능
- 구글에 영문으로 브러시 검색! Smoke Photoshop Brush...
5) 이미지를 패턴으로 등록하고 채색하기
- 안내선 View > Rulers(Ctrl + R)
- 이동툴 > 세로선: 왼쪽 눈금자에서 Shift 누른 채로 드래그(10픽셀 단위로 움직임)
- 이동툴 > 가로선: 위쪽 눈금자에서 Shift 누른 채로 드래그
- 눈금선 없애기: 가져온 방향으로 드래그해서 없애기
- 안내선 기준으로 자르기툴 사용해서 패턴 하나만 남기고 자르기
- Edit > Define Pattern... > 패턴 등록
- 패턴이 사이즈가 안맞는다? 패턴 하나 이미지 > Image > Image Size > Width: 100 Pixels 기준으로 변경 후 패턴 등록
- File > New... > 새로 만들기 후 Ctrl + Shift + N 새 레이어 추가
- Edit > Fill > Contents: Pattern > Custom Pattern: 맨밑에 새로 등록한 패턴 클릭
수강 후기
포토샵은 대학교 방학 때 디자인에 관심이 생겨서 잠깐 한달 정도 배웠던 기억이 나는데, 그때 이후로 사용할 일이 없어서 거의 다 까먹었다고 봐도 무방한 상태였다.. 이전 강의와는 다르게 강의내용 기록하랴, 강의 반복하며 직접 실습하랴 하다보니 시간이 몇 배는 더 걸렸다. 내일도 이어서 포토샵 강의를 다 들어야 하는데, 생각보다 시간이 더 걸려서... 한번 들을 때 집중해서 딱!! 끝내버려야겠다ㅎㅎ 오늘도 같이 열심히 공부한 콘마 수강생분들 수고 많이 하셨어요! 내일도 힘내봅시다아!
* 이 글은 제로베이스 강의 자료를 발췌해 작성되었습니다.
'zero-base > 스터디 노트' 카테고리의 다른 글
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 07_포토샵 기초(3) (2) | 2023.03.09 |
|---|---|
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 06_포토샵 기초(2) (1) | 2023.03.09 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 04_카피라이팅(2) (9) | 2023.03.06 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 03_카피라이팅(1) (12) | 2023.03.04 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 02_디지털/브랜드 마케팅 FUNDAMENTAL (5) | 2023.03.04 |