
01_Figma 소개와 설치
1. Figma 소개
- 디자인 파일: UIUX 디자인, 디자인 시스템 구축, 프로토 타이핑
- 하나의 파일에 여러 명의 협업자가 수정 가능
- 웹 브라우저로 구동되어 손쉽게 접근 가능
2. Figma 설치
- figma.com
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com:443
- Starter 버전: 무제한 개인 파일 생성 가능, 무제한 작업자와 협업 공유 가능
- Figma Professional: + 무제한 피그잼 파일 제공, 비공개 프로젝트 공유, 팀 라이브러리, 음성 패널 지원
- 학생 & 교육자 증빙하면 무료로 사용 가능
- Product > Figma > Downloads: 데스크톱 어플, 모바일 어플, 폰트 설치
02_Figma 인터페이스
1. 브라우저모드와 데스크탑 모드

- 브라우저와 데스크탑 모드는 동일하게 구성되고 반영됨
- 데스크탑 모드에는 홈 버튼으로 뒤로 가기
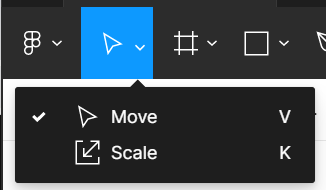
2. 에디트 모드
- Ctrl + P: 검색
- Spacebar: 손바닥 툴


03_형태 만들기
1. 기본 도형
- Ctrl + Z: 한 단계 되돌리기 / Ctrl + Shift + Z: 되돌리기 취소
- 도형 단축키는 한/영 인식하므로 확인!
- Figma > Preferences > Keep tool selected after use: 사용 후에도 설정 툴 유지



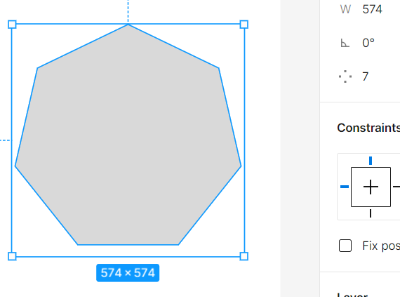
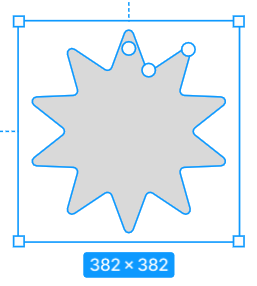
2. 다각형과 별



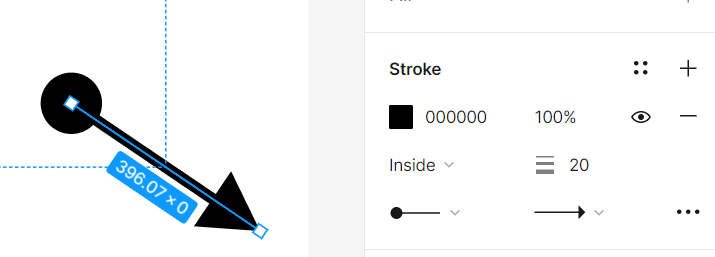
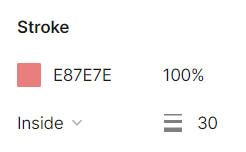
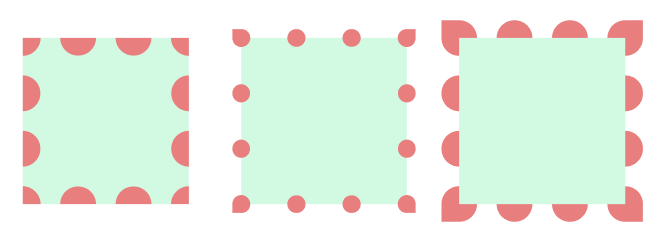
3. 선의 형태


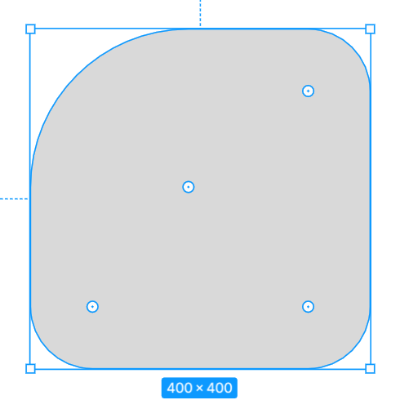
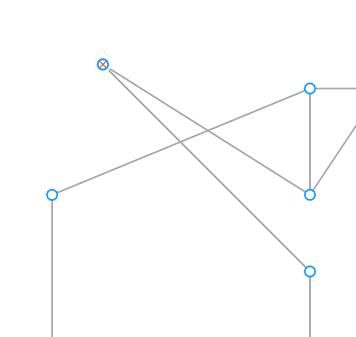
4. 펜 툴의 활용
- 하나의 그리기가 완성되면 esc 눌러 종료
- 상단 done 버튼을 누르거나 enter 눌러서 펜툴 편집모드 나오기

- 곡선이 안 끝난 상태에서 직선으로 만들고 싶으면 핸들 잡고 가운데점으로 끌어오기
- 펜툴로 시작할 때 드래그하면 드래그한 선이 핸들이 되어 더 각이 큰 곡선을 만들 수 있음
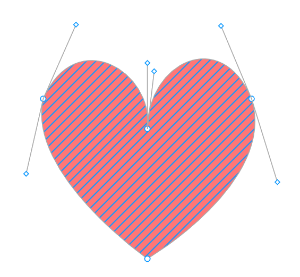
- 물방울 만드는 방법
① 원 그리기 > 편집 모드에서 아래점 늘리기 > 핸들 가운데점으로 숨겨주기
② 원 그리기 > 편집 모드에서 Ctrl 누른 채(곡선은 직선으로, 직선은 곡선으로)로 아래점 늘리기
- Alt 누른 채 핸들을 클릭하면 한쪽 핸들만 각도 수정 가능

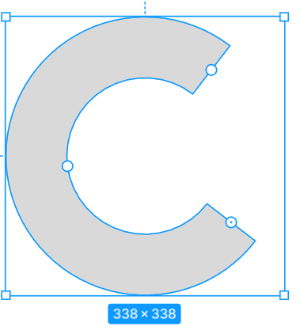
5. 불리언과 마스크

- 불리언 오브젝트는 더블클릭하면 형태가 그대로 남아있어서 수정할 수 있음
- Ctrl + Shift + G(그룹 해제)로 둘을 다시 분리할 수 있음

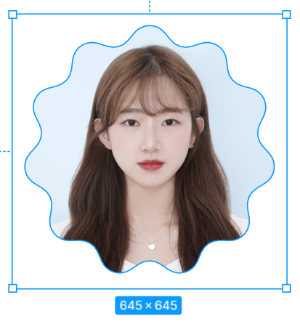
- 원하는 사진을 위로, 자르고 싶은 프레임 모양을 뒤로 해서 마스크 생성
- 클리핑 마스크 해제하려면? 레이어에서 프레임 누르고 마스크 버튼
04_그래픽 스타일의 활용
1. 컬러와 그레이디언트
- 스포이드: I
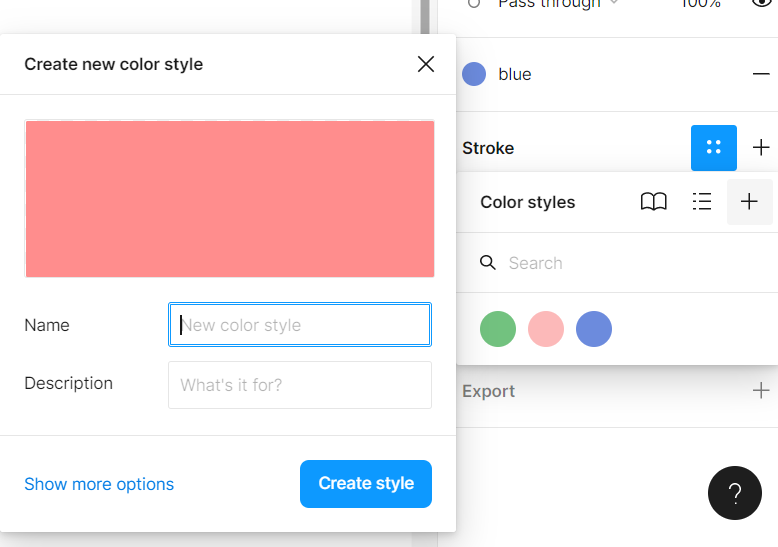
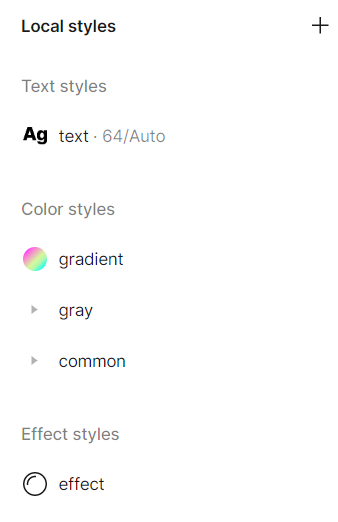
- 컬러 스타일: 스타일에서 변경하면 해당 스타일로 설정되어 있는 색상들이 동시에 변함



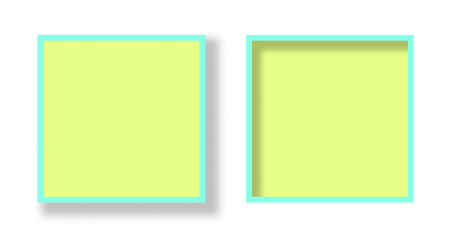
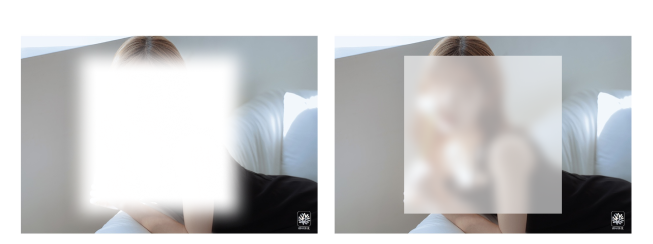
2. 도형과 이펙트




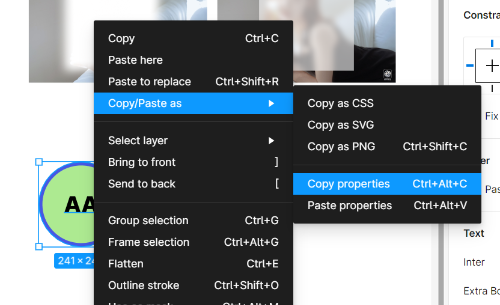
- 속성 복사: Ctrl + Alt + C
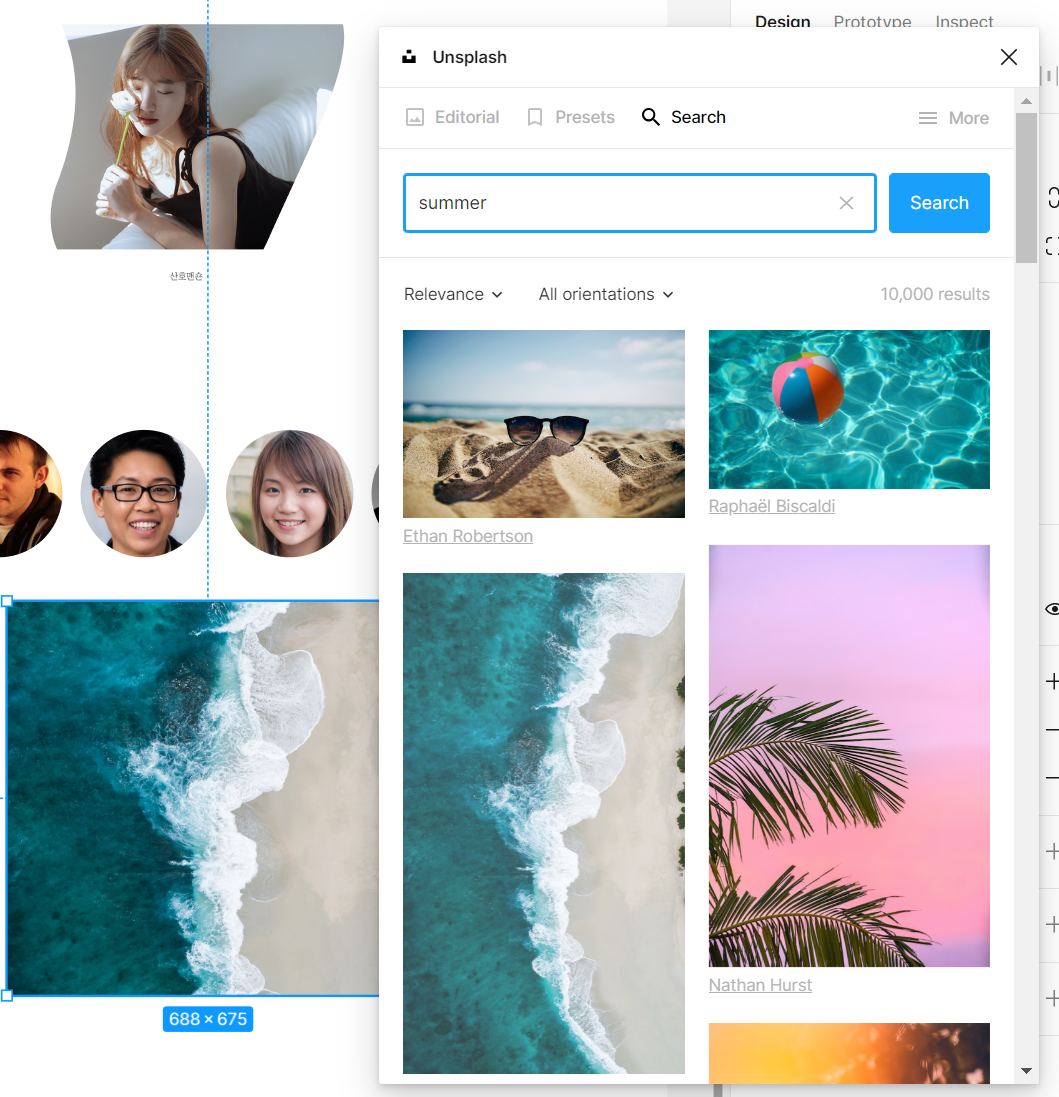
3. 이미지와 플러그인
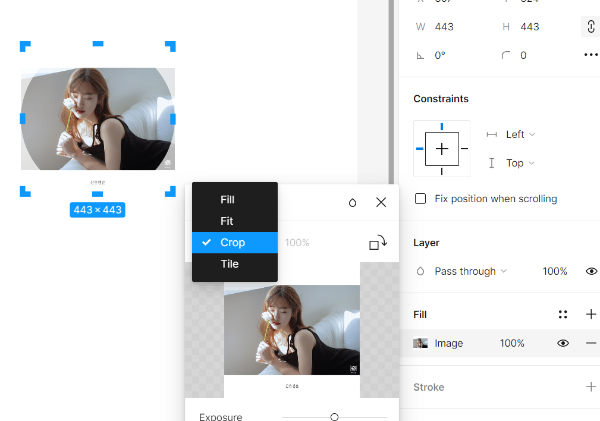
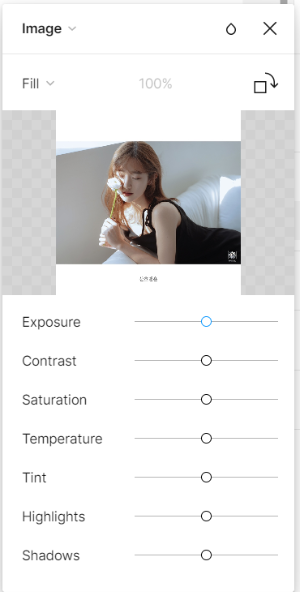
- 도형을 그린 후 이미지 불러올 때 도형에 대고 클릭하면 도형 안에 이미지가 들어감!


- 이미지 누르고 숫자 1~9,0 누르면 불투명도 10~100% 적용, 00 누르면 0%

- 작업창 우클릭 > Plugins > Find mor plugins... > Community > UI Faces, Unsplash 다운받기


4. 스타일의 정리

수강후기
이전에 배웠던 포토샵, 일러스트레이터보다 훨씬 UI도 깔끔하고 콤팩트해서 가장 다루기 수월하고 재미있는 프로그램인 것 같다(아직까지는). 단순한 듯한데 생각보다 있을 건 다 있는 느낌..? 디자인 프로그램을 사용해야 한다면 나는 피그마를 제일 선호할 것 같다ㅎㅎ 다음 스터디노트에서는 피그마 두 번째 내용으로 정렬과 레이아웃, 컴포넌트와 베리언트에 대해 다룰 예정이다!
* 이 글은 제로베이스 강의 자료를 발췌해 작성되었습니다.
'zero-base > 스터디 노트' 카테고리의 다른 글
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 13_실전 포토샵 (0) | 2023.03.22 |
|---|---|
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 12_피그마(2) (0) | 2023.03.17 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 10_일러스트레이터(3) (2) | 2023.03.15 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 09_일러스트레이터(2) (1) | 2023.03.14 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 08_일러스트레이터 (1) (8) | 2023.03.13 |