
05_정렬과 레이아웃
1. 프레임과 레이어

- 프레임 안에 프레임을 만들 수도 있고, 그룹화도 가능
- 오브젝트를 먼저 그리고 프레임을 나중에 그려도 됨

- Clip content 체크하는 것을 권장
- Ctrl + [ : 한 칸씩 뒤로
- Ctrl + ] : 한 칸씩 앞으로
- Ctrl + Shift + [ : 맨 뒤로
- Ctrl + Shift + ] : 맨 앞으로

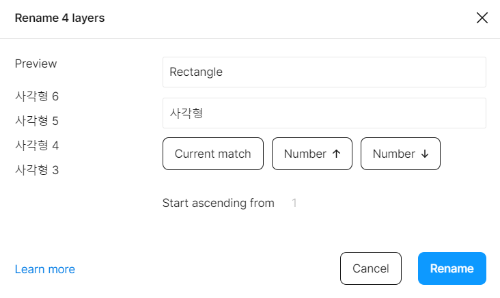
- Match에 \d+ 입력하고 number ↑, number ↓ 누르면 기존 이름 옆에 숫자 오름차순, 내림차순으로 자동반영
- Ctrl + Shift + L: 잠금, 잠금 해제
- Ctrl + Shift + H: 숨기기, 숨기기 해제
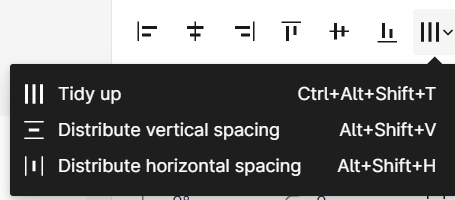
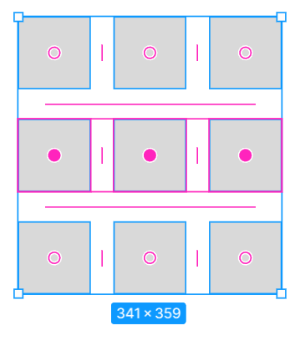
2. 정렬과 스마트 셀렉션

- Tidy up: 다중선택한 오브젝트 중 간격 중 가장 넓은 간격으로 배열

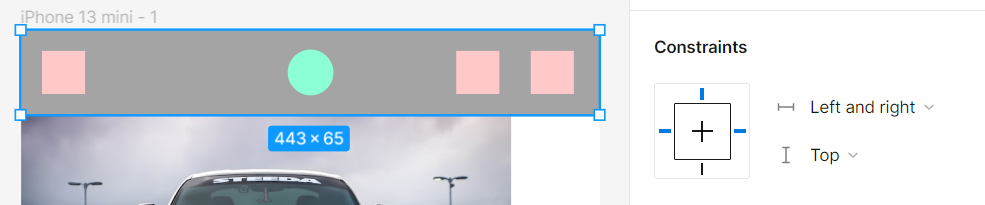
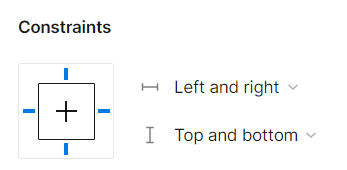
3. 컨스트레인트
- 오브젝트 누르고 Alt 누른 채로 다른 오브젝트 커서 올리면 해당 간격 볼 수 있음

- Constraints 방향 설정시 Shift 누르고 클릭하면 양쪽 전부 선택 가능
- 계속 중앙에 오게 하려면 Center
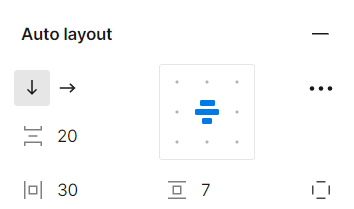
4. 오토레이아웃
https://fonts.google.com/icons
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com


- 오토레이아웃 만들기: 다중선택 후 Ctrl + A
- 오토레이아웃 해제: Shift + Ctrl + A


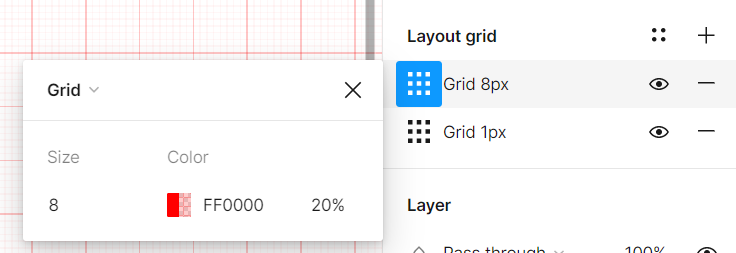
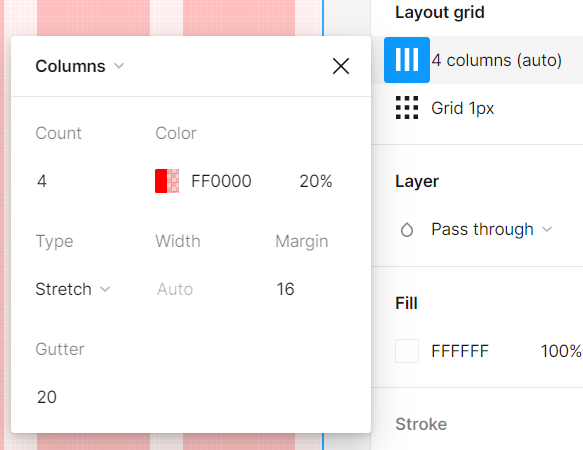
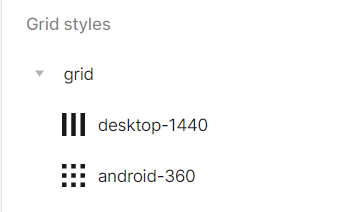
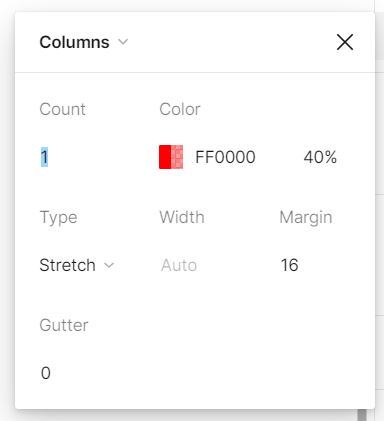
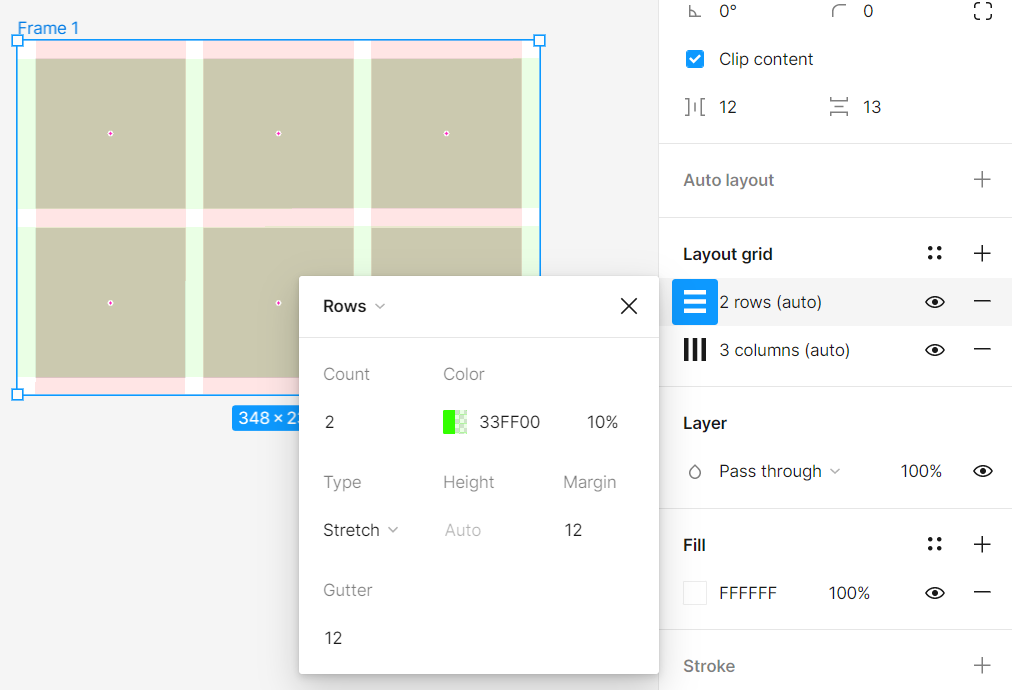
5. 레이아웃 그리드
- Material Design 사이트 활용하기!
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io

- 시스템 아이콘: 8size로 그리드 그리는 것을 추천

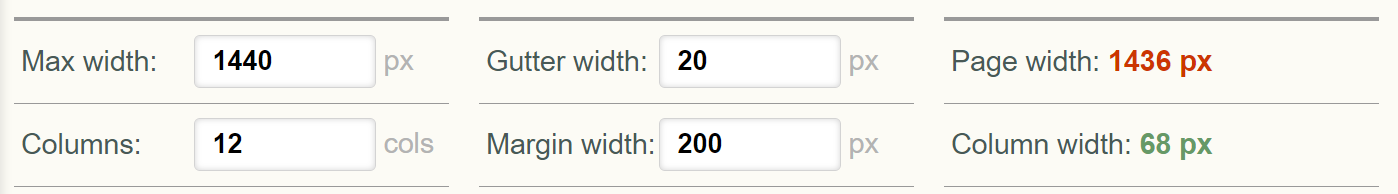
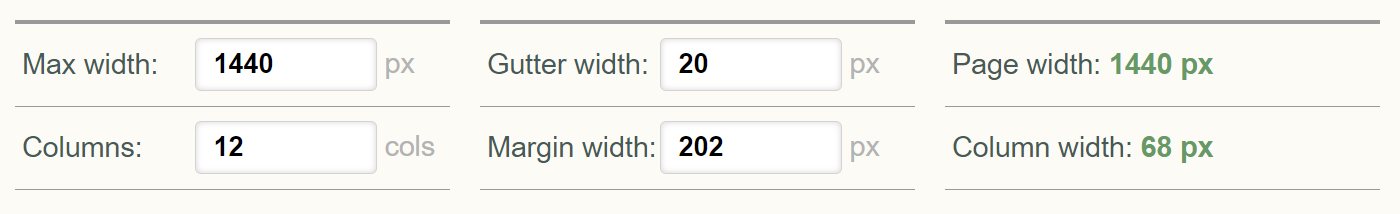
- margin: 화면 좌/우 여백
- gutter: coloumn 사이에 생기는 여백
- 넓은 화면일수록 좌우에 여백을 많이 주어야 함

- Shift + R: 안내선 가져오기


Grid Calculator by Nicolaj Kirkgaard Nielsen
gridcalculator.dk


- Shift + 1: 격자 0에 맞추어 화면 보기
- Ctrl + 0: 화면 중앙 정렬

- 레이아웃 그리드 설정 후 레이어 크기에 따라 사각형도 조절되게 하려면?

06_컴포넌트와 베리언트
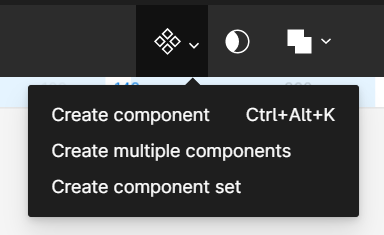
1. 컴포넌트와 인스턴스
- 컴포넌트 생성: Ctrl + Alt + K

- 컴포넌트와 인스턴스의 요소를 변경할 경우 더블클릭하여 레이어 활성화
- 컴포넌트의 설정값대로 인스턴스도 따라 설정됨
- 인스턴스의 설정값을 변경할 경우, 나머지 인스턴스와 컴포넌트의 설정값에는 영향을 미치지 않음
- 인스턴스를 변경한 요소는 더이상 컴포넌트의 요소가 바뀌어도 변화가 없음
- 인스턴스의 컬러, 테두리, 두께, 크기를 변경할 경우 독립적으로 배치됨

- 컴퍼넌트는 원본을 삭제하면 Assets에서도 사라지게 되므로, 원본은 남겨두기!

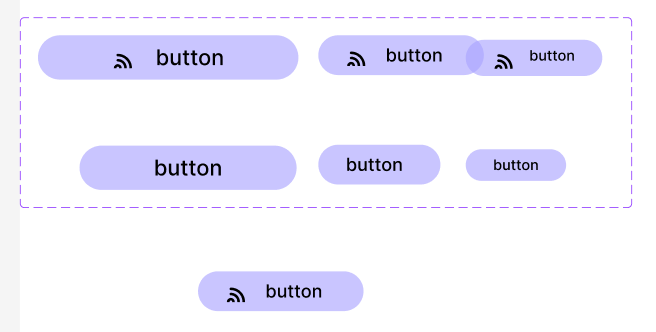
2. 베리언트의 활용
- 외부에서 컨퍼넌트를 가져올 때는 instance options > Detach instance 하여 해제한 뒤 새로 컨퍼넌트 등록


수강후기
피그마가 처음 배우기 시작했을 때는 제일 깔끔한 UI 제작 툴이라 생각했는데.. 심화로 갈수록 개발과 디자인 그 어딘가쯤인 것 같은 느낌이 든다... 특히 컴포넌트부터는 너무 어려워서 제대로 이해하고 있는지도 모르겠다 ㅠㅠ 일단 갈길이 머니 완강에 의의를 두려고 한다.
* 이 글은 제로베이스 강의 자료를 발췌해 작성되었습니다.
'zero-base > 스터디 노트' 카테고리의 다른 글
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 14_광고 디자인(1) + 디자인시 유용한 사이트 (0) | 2023.03.23 |
|---|---|
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 13_실전 포토샵 (0) | 2023.03.22 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 11_피그마(1) (0) | 2023.03.16 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 10_일러스트레이터(3) (2) | 2023.03.15 |
| 제로베이스 콘텐츠 마케팅 스쿨 스터디 노트 09_일러스트레이터(2) (1) | 2023.03.14 |